Ici, c'est une image qui ne nous appartient pas et donc sur laquelle nous ne pouvons pas agir directement. Ce type d'image peut se mettre à jour périodiquement comme une webcam ou une image satellite en météo.
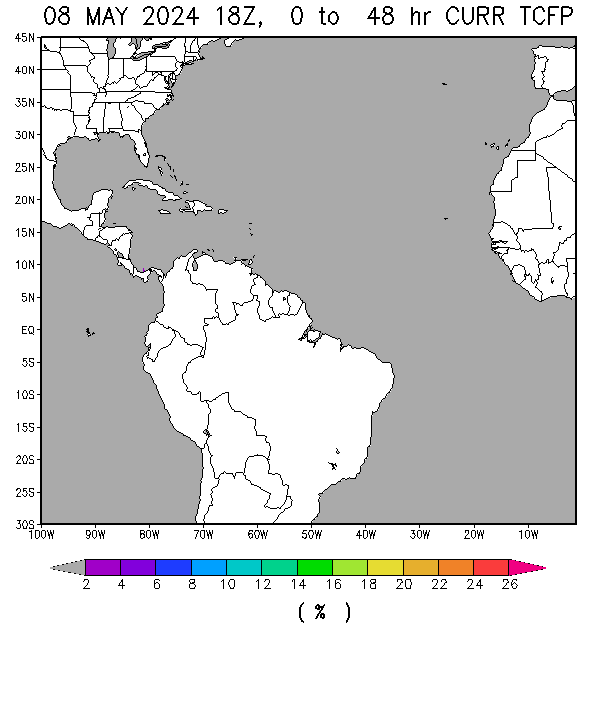
Dans l'exemple ci-dessous, l'image indique les probabilités de cyclone en Atlantique en temps-réel. Elle peut être amenée à changer plusieurs fois par jour. Ses dimensions d'origine: 600x710 pixels.
C'est trop haut. Il y a une importante partie en bas qui ne sert à rien. De plus, ce qui se passe au-dessous de l'équateur ne m'intéresse pas (je suis aux Antilles) et les cyclones dans l'Atlantique Sud sont extrêmement rares. Seul l'Atlantique Nord nous intéresse. Au moment où j'ai posté cet article (30/01/16) il n'y avait aucune perspective de cyclone mais il est probable que pendant la saison cyclonique (01/06 au 30/11/2016), cette carte "prenne quelques couleurs"...

J'ai rajouté ici une bordure (en HTML) juste pour qu'on voie bien ses dimensions réelles.
Comment retailler cette image?
Il y a plusieurs manières de le faire et j'ai pensé à un iframe mais aussi et surtout à un tableau (<TABLE>). Dans un tableau, on peut mettre une image en arrière-plan du tableau lui-même ou d'une cellule.
Ici, j'ai préféré tenter le coup avec deux <DIV>, et ça marche "nickel"! Et en plus, c'est plus "propre".
<div style="margin-left: auto; margin-right: auto; width: 600px; height: 350px; color: #333; background-image:url(http://www.ssd.noaa.gov/PS/TROP/TCFP/data/current/al_rCUMP_048.gif);"><div style="text-align: center;"><img alt="" src="http://104.207.144.52/images/calque-prob-cycl.png" style="height:350px; width:600px" /></div></div> <div style="margin-left: auto; margin-right: auto; width: 600px; height: 106px; color: #333; background-image:url(http://104.207.144.52/images/Atl-prob-legende.gif);"></div>
En détail:
J'ai affiché l'image http://www.ssd.noaa.gov/PS/TROP/TCFP/data/current/al_rCUMP_048.gif dans une fenêtre puis je l'ai téléchargée. Ensuite, je l'ai retravaillée pour conserver seulement la partie basse avec l'échelle en couleur des probabilités et les indications de longitude. Pour cela, j'ai utilisé mon logiciel favori PhotoFiltre7 (fonctionne correctement sur Linux via Wine). Voici cette image (taille réelle):

J'ai rajouté ici une bordure (en HTML) juste pour qu'on voie bien ses dimensions.
Aussi: il faut bien comprendre que cette partie ne change jamais contrairement à la carte.
L'image entière de la carte sert de "background" au premier <DIV>.
Le premier <DIV> est dimensionné avec width: 600px; height: 350px; ce qui fait que le bas de l'image reste caché.
Le premier <DIV> est dimensionné avec width: 600px; height: 350px; ce qui fait que le bas de l'image reste caché.
Le deuxième <DIV> qui contient la légende est juste en dessous et les informations de longitude viennent se coller exactement comme il faut au bas du premier <DIV> et donc de l'image.
Les <DIV> sont centrés grâce à margin-left: auto; margin-right: auto;
L'image en "background" est indiquée par background-image:url(http://monsite/images/image.gif); (dans style=" ")
J'ai par la suite imbriqué un autre DIV/image (avec une image/calque dedans) qui vient se superposer à l'image d'arrière-plan. Cette image à fond transparent (c'est un PNG) permet ici de légender la carte. Ce div est en rouge dans le code ci-dessus.
J'ai par la suite imbriqué un autre DIV/image (avec une image/calque dedans) qui vient se superposer à l'image d'arrière-plan. Cette image à fond transparent (c'est un PNG) permet ici de légender la carte. Ce div est en rouge dans le code ci-dessus.
Note: les images en arrière-plan (background) de tableau ou de DIV ne peuvent pas être affichées par le visiteur dans une autre fenêtre, copiées ou téléchargées avec un clic droit. Pour cela, il doit accéder au code source. Par contre, l'image/calque dans le DIV imbriqué peut-être manipulée classiquement par le visiteur.
Et voilà le travail...
Et voilà le travail...

Truc à ce propos: quand un webmaster interdit le clic droit dans ses pages (ça me fait bien rigoler!), il suffit d'afficher le code source avec Ctrl+u.

Aucun commentaire:
Enregistrer un commentaire